|
600
|
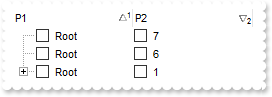
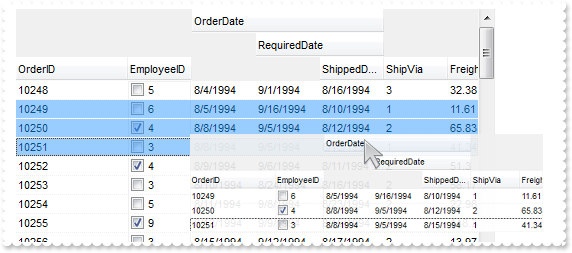
I am using Layout property to sort multiple columns at once. The problem is that all items get expanded. How do I prevent that

Dim h
With AxTree1
.BeginUpdate()
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("P1")
.Def(EXTREELib.DefColumnEnum.exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Columns.Add("P2")
.Def(EXTREELib.DefColumnEnum.exCellHasCheckBox) = True
.PartialCheck = True
.FormatColumn = "1 index ``"
End With
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child A")
.InsertItem(h,Nothing,"Child B")
.InsertItem(h,Nothing,"Child A")
.InsertItem(h,Nothing,"Child B")
.AddItem("Root")
.AddItem("Root")
End With
.SingleSort = False
.Layout = "multiplesort=""C0:1 C1:2"";collapse="""""
.EndUpdate()
End With
|
|
599
|
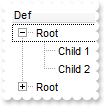
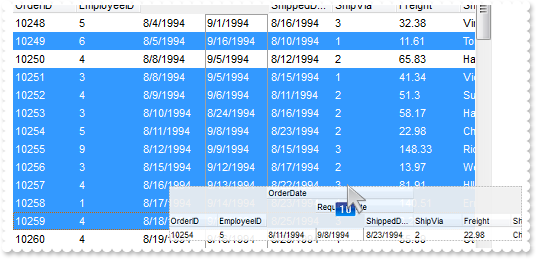
How can I get ride / hide the image being dragged by OLE Drag and Drop
' OLEStartDrag event - Occurs when the OLEDrag method is called.
Private Sub AxTree1_OLEStartDrag(ByVal sender As System.Object, ByVal e As AxEXTREELib._ITreeEvents_OLEStartDragEvent) Handles AxTree1.OLEStartDrag
' Data.SetData("data to drag")
With AxTree1
e.allowedEffects = 1
End With
End Sub
Dim h
With AxTree1
.OLEDropMode = EXTREELib.exOLEDropModeEnum.exOLEDropManual
.set_Background(EXTREELib.BackgroundPartEnum.exDragDropAfter,16777215)
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot
.Columns.Add("Default")
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
End With
End With
|
|
598
|
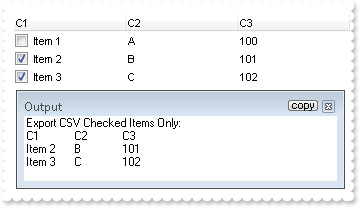
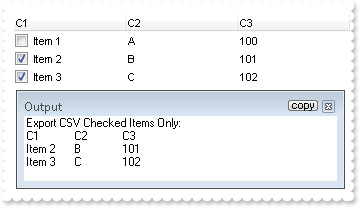
How can I export checked items only

With AxTree1
.BeginUpdate()
.MarkSearchColumn = False
With .Columns
.Add("C1").Def(EXTREELib.DefColumnEnum.exCellHasCheckBox) = True
.Add("C2").FormatColumn = "1 index `A-Z`"
.Add("C3").FormatColumn = "100 index ``"
End With
With .Items
.AddItem("Item 1")
.CellState(.AddItem("Item 2"),0) = 1
.CellState(.AddItem("Item 3"),0) = 1
End With
.EndUpdate()
Debug.Print( "Export CSV Checked Items Only:" )
Debug.Print( .Export("","chk") )
End With
|
|
597
|
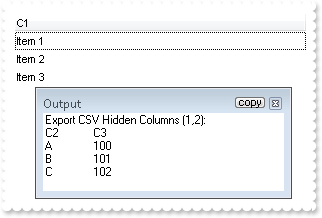
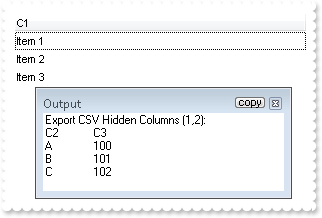
How can I export a hidden column

With AxTree1
.BeginUpdate()
.MarkSearchColumn = False
With .Columns
.Add("C1")
With .Add("C2")
.FormatColumn = "1 index `A-Z`"
.Visible = False
End With
With .Add("C3")
.FormatColumn = "100 index ``"
.Visible = False
End With
End With
With .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
End With
.EndUpdate()
Debug.Print( "Export CSV Hidden Columns (1,2):" )
Debug.Print( .Export("","|1,2") )
End With
|
|
596
|
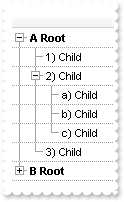
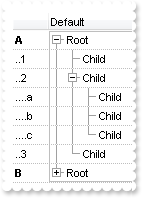
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 3)

Dim h,hChild
With AxTree1
.BeginUpdate()
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot
.DrawGridLines = EXTREELib.GridLinesEnum.exRowLines
.AutoDrag = EXTREELib.AutoDragEnum.exAutoDragPositionAny
.HasLines = EXTREELib.HierarchyLineEnum.exSolidLine
.Indent = 16
.MarkSearchColumn = False
With .Columns
With .Add("")
.Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
.FormatColumn = "((1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 + `` : (=:0 mid (1 + 1 + =:1) ) + `)` ) + ` ` + value"
End With
End With
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child")
hChild = .InsertItem(h,Nothing,"Child")
.InsertItem(hChild,Nothing,"Child")
.InsertItem(hChild,Nothing,"Child")
.InsertItem(hChild,Nothing,"Child")
.InsertItem(h,Nothing,"Child")
.ExpandItem(0) = True
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child")
hChild = .InsertItem(h,Nothing,"Child")
.CellState(hChild,0) = 1
.InsertItem(hChild,Nothing,"Child")
.InsertItem(hChild,Nothing,"Child")
.InsertItem(hChild,Nothing,"Child")
.InsertItem(h,Nothing,"Child")
End With
.EndUpdate()
End With
|
|
595
|
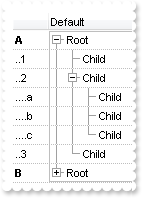
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 2)

Dim h,hChild
With AxTree1
.BeginUpdate()
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot
.GridLineColor = RGB(190,190,190)
.DrawGridLines = EXTREELib.GridLinesEnum.exRowLines
.AutoDrag = EXTREELib.AutoDragEnum.exAutoDragPositionAny
.HasLines = EXTREELib.HierarchyLineEnum.exSolidLine
.Indent = 16
With .Columns
.Add("Default")
With .Add("")
.Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
.Def(EXTREELib.DefColumnEnum.exCellPaddingRight) = 4
.AllowSizing = False
.Width = 36
.Position = 0
.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : (`............` left 2 * (=:0 count `.`)) + (=:0 mid (1 + 1 + =" & _
":1) ) "
End With
End With
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child")
hChild = .InsertItem(h,Nothing,"Child")
.InsertItem(hChild,Nothing,"Child")
.InsertItem(hChild,Nothing,"Child")
.InsertItem(hChild,Nothing,"Child")
.InsertItem(h,Nothing,"Child")
.ExpandItem(0) = True
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child")
hChild = .InsertItem(h,Nothing,"Child")
.CellState(hChild,0) = 1
.InsertItem(hChild,Nothing,"Child")
.InsertItem(hChild,Nothing,"Child")
.InsertItem(hChild,Nothing,"Child")
.InsertItem(h,Nothing,"Child")
End With
.EndUpdate()
End With
|
|
594
|
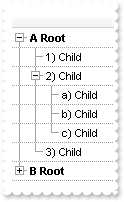
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 1)

Dim h,hChild
With AxTree1
.BeginUpdate()
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot
.DrawGridLines = EXTREELib.GridLinesEnum.exRowLines
.AutoDrag = EXTREELib.AutoDragEnum.exAutoDragPositionAny
.HasLines = EXTREELib.HierarchyLineEnum.exSolidLine
.Indent = 16
With .Columns
.Add("Default")
With .Add("")
.Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
.Def(EXTREELib.DefColumnEnum.exCellPaddingRight) = 4
.Alignment = EXTREELib.AlignmentEnum.RightAlignment
.AllowSizing = False
.Width = 24
.Position = 0
.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : `<i>` + (=:0 mid (1 + 1 + =:1) ) "
End With
End With
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child")
hChild = .InsertItem(h,Nothing,"Child")
.InsertItem(hChild,Nothing,"Child")
.InsertItem(hChild,Nothing,"Child")
.InsertItem(hChild,Nothing,"Child")
.InsertItem(h,Nothing,"Child")
.ExpandItem(0) = True
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child")
hChild = .InsertItem(h,Nothing,"Child")
.CellState(hChild,0) = 1
.InsertItem(hChild,Nothing,"Child")
.InsertItem(hChild,Nothing,"Child")
.InsertItem(hChild,Nothing,"Child")
.InsertItem(h,Nothing,"Child")
End With
.EndUpdate()
End With
|
|
593
|
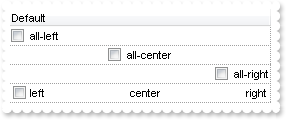
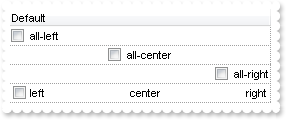
Is it possible to have a different alignment for parts of the cell's caption

Dim h
With AxTree1
.BeginUpdate()
.TreeColumnIndex = -1
.DrawGridLines = EXTREELib.GridLinesEnum.exRowLines
With .Columns.Add("Default")
.Def(EXTREELib.DefColumnEnum.exCellHasCheckBox) = True
End With
With .Items
.CellHAlignment(.AddItem("all-left"),0) = EXTREELib.AlignmentEnum.LeftAlignment
.CellHAlignment(.AddItem("all-center"),0) = EXTREELib.AlignmentEnum.CenterAlignment
.CellHAlignment(.AddItem("all-right"),0) = EXTREELib.AlignmentEnum.RightAlignment
h = .AddItem("left<c>center<r>right")
.CellCaptionFormat(h,0) = EXTREELib.CaptionFormatEnum.exHTML
End With
.EndUpdate()
End With
|
|
592
|
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
With AxTree1
.BeginUpdate()
With .Columns
With .Add("MultipleLine")
.Width = 32
.Def(EXTREELib.DefColumnEnum.exCellSingleLine) = False
.Def(EXTREELib.DefColumnEnum.exColumnResizeContiguously) = True
End With
With .Add("SingleLine")
.Def(EXTREELib.DefColumnEnum.exCellSingleLine) = False
End With
End With
With .Items
.CellCaption(.AddItem("This is a bit of long text that should break the line"),1) = "This is a bit of long text that should break the line"
End With
.EndUpdate()
End With
|
|
591
|
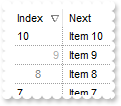
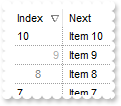
How do I sort the index column as numeric

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxTree1_AddItem(ByVal sender As System.Object, ByVal e As AxEXTREELib._ITreeEvents_AddItemEvent) Handles AxTree1.AddItem
With AxTree1
With .Items
.CellData(e.item,1) = .ItemToIndex(e.item)
End With
End With
End Sub
With AxTree1
.BeginUpdate()
.DrawGridLines = EXTREELib.GridLinesEnum.exAllLines
.ColumnAutoResize = True
.ShowFocusRect = False
With .Columns.Add("Next")
.Def(EXTREELib.DefColumnEnum.exCellPaddingLeft) = 4
.Def(EXTREELib.DefColumnEnum.exHeaderPaddingLeft) = 4
End With
With .Columns.Add("Index")
.AllowSizing = False
.Width = 48
.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
.Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
.SortType = EXTREELib.SortTypeEnum.SortUserData
.Position = 0
End With
With .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
.AddItem("Item 6")
.AddItem("Item 7")
.AddItem("Item 8")
.AddItem("Item 9")
.AddItem("Item 10")
End With
.EndUpdate()
End With
|
|
590
|
How can I put icons/images into buttons

With AxTree1
.BeginUpdate()
.ColumnAutoResize = True
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
With .Columns.Add("C+B")
.AllowSizing = False
.Width = 48
.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
.Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
.Def(EXTREELib.DefColumnEnum.exCellHasCheckBox) = True
.Def(EXTREELib.DefColumnEnum.exCellHasButton) = True
.Def(EXTREELib.DefColumnEnum.exCellButtonAutoWidth) = True
End With
.Columns.Add("")
.DrawGridLines = EXTREELib.GridLinesEnum.exVLines
.DefaultItemHeight = 20
With .Items
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
End With
.EndUpdate()
End With
|
|
589
|
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

' CellButtonClick event - Fired after the user clicks on the cell of button type.
Private Sub AxTree1_CellButtonClick(ByVal sender As System.Object, ByVal e As AxEXTREELib._ITreeEvents_CellButtonClickEvent) Handles AxTree1.CellButtonClick
With AxTree1
Debug.Print( "CellButtonClick" )
Debug.Print( e.item )
End With
End Sub
' CellStateChanged event - Fired after cell's state has been changed.
Private Sub AxTree1_CellStateChanged(ByVal sender As System.Object, ByVal e As AxEXTREELib._ITreeEvents_CellStateChangedEvent) Handles AxTree1.CellStateChanged
With AxTree1
Debug.Print( "CellStateChanged" )
Debug.Print( e.item )
End With
End Sub
With AxTree1
.BeginUpdate()
.ColumnAutoResize = True
With .Columns.Add("")
.AllowSizing = False
.Width = 32
.FormatColumn = "1 index ``"
End With
With .Columns.Add("Def")
.AllowSizing = False
.Width = 48
.FormatColumn = "` `"
.Def(EXTREELib.DefColumnEnum.exCellHasCheckBox) = True
.Def(EXTREELib.DefColumnEnum.exCellHasButton) = True
.Def(EXTREELib.DefColumnEnum.exCellButtonAutoWidth) = True
End With
.Columns.Add("")
With .Items
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
End With
.EndUpdate()
End With
|
|
588
|
Does filtering work with umlauts / accents characters
With AxTree1
.BeginUpdate()
With .Columns.Add("Names")
.DisplayFilterButton = True
.FilterType = EXTREELib.FilterTypeEnum.exPattern
End With
With .Items
.AddItem("Mantel")
.AddItem("Mechanik")
.AddItem("Motor")
.AddItem("Murks")
.AddItem("Märchen")
.AddItem("Möhren")
.AddItem("Mühle")
.AddItem("Sérigraphie")
End With
.Columns.Item(0).Filter = "*ä*"
.ApplyFilter()
.EndUpdate()
End With
|
|
587
|
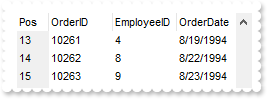
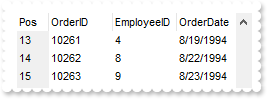
The Items.FirstVisibleItem property is read-only. How can I change the first visible item

Dim rs
With AxTree1
.BeginUpdate()
.MarkSearchColumn = False
.ColumnAutoResize = False
.ContinueColumnScroll = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
End With
.DataSource = rs
With .Columns.Add("Pos")
.Position = 0
.FormatColumn = "0 index ``"
.Width = 32
.Def(EXTREELib.DefColumnEnum.exCellBackColor) = 15790320
End With
.set_ScrollPos(True,13)
.EndUpdate()
End With
|
|
586
|
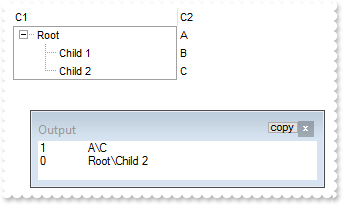
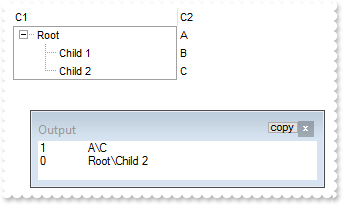
How FullPath method works

Dim h
With AxTree1
.BeginUpdate()
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot
.Columns.Add("C1")
.Columns.Add("C2")
With .Items
h = .AddItem("Root")
.CellCaption(h,1) = "A"
.CellCaption(.InsertItem(h,Nothing,"Child 1"),1) = "B"
.CellCaption(.InsertItem(h,Nothing,"Child 2"),1) = "C"
.ExpandItem(h) = True
End With
.SearchColumnIndex = 1
Debug.Print( .SearchColumnIndex )
Debug.Print( .FullPath(.Items.ItemByIndex(2)) )
.SearchColumnIndex = 0
Debug.Print( .SearchColumnIndex )
Debug.Print( .FullPath(.Items.ItemByIndex(2)) )
.EndUpdate()
End With
|
|
585
|
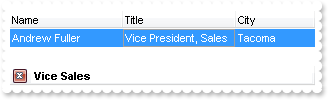
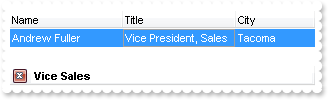
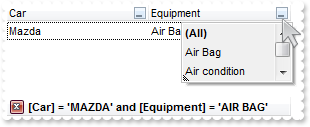
How can I filter for multiple captions on a single column, using OR clause

Dim h0
With AxTree1
.BeginUpdate()
.ColumnAutoResize = True
.ContinueColumnScroll = False
.MarkSearchColumn = True
.SearchColumnIndex = 1
.FilterBarPromptVisible = True
With .Columns
.Add("Name").Width = 96
With .Add("Title")
.Width = 96
End With
.Add("City")
End With
With .Items
h0 = .AddItem("Nancy Davolio")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellCaption(h0,1) = "Vice President, Sales"
.CellCaption(h0,2) = "Tacoma"
.SelectItem(h0) = True
h0 = .AddItem("Janet Leverling")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellCaption(h0,1) = "Sales Manager"
.CellCaption(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellCaption(h0,1) = "Inside Sales Coordinator"
.CellCaption(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "London"
End With
.FilterBarPromptColumns = "1"
.FilterBarPromptPattern = "Vice Inside"
.FilterBarPromptType = EXTREELib.FilterPromptEnum.exFilterPromptContainsAny
.EndUpdate()
End With
|
|
584
|
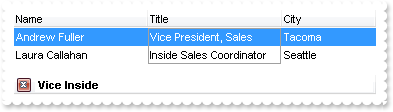
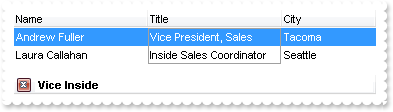
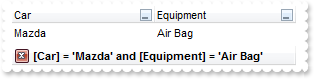
How can I filter for multiple captions on a single column, using AND clause

Dim h0
With AxTree1
.BeginUpdate()
.ColumnAutoResize = True
.ContinueColumnScroll = False
.MarkSearchColumn = True
.SearchColumnIndex = 1
.FilterBarPromptVisible = True
With .Columns
.Add("Name").Width = 96
With .Add("Title")
.Width = 96
End With
.Add("City")
End With
With .Items
h0 = .AddItem("Nancy Davolio")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellCaption(h0,1) = "Vice President, Sales"
.CellCaption(h0,2) = "Tacoma"
.SelectItem(h0) = True
h0 = .AddItem("Janet Leverling")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellCaption(h0,1) = "Sales Manager"
.CellCaption(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellCaption(h0,1) = "Inside Sales Coordinator"
.CellCaption(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "London"
End With
.FilterBarPromptColumns = "1"
.FilterBarPromptPattern = "Vice Sales"
.FilterBarPromptType = EXTREELib.FilterPromptEnum.exFilterPromptContainsAll
.EndUpdate()
End With
|
|
583
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
Dim h0
With AxTree1
.BeginUpdate()
.ColumnAutoResize = True
.ContinueColumnScroll = False
.MarkSearchColumn = False
.SearchColumnIndex = 1
.FilterBarHeight = 0
.FilterBarPromptVisible = True
With .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
End With
With .Items
h0 = .AddItem("Nancy Davolio")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellCaption(h0,1) = "Vice President, Sales"
.CellCaption(h0,2) = "Tacoma"
.SelectItem(h0) = True
h0 = .AddItem("Janet Leverling")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellCaption(h0,1) = "Sales Manager"
.CellCaption(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellCaption(h0,1) = "Inside Sales Coordinator"
.CellCaption(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "London"
End With
.FilterBarPromptPattern = "London"
.EndUpdate()
End With
|
|
582
|
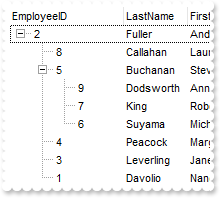
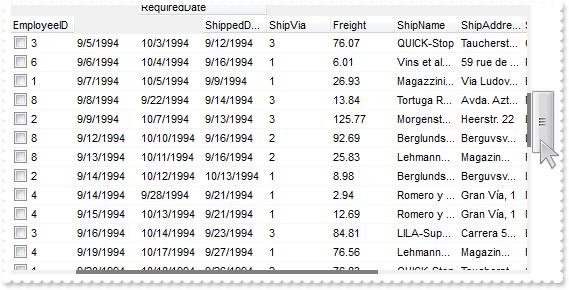
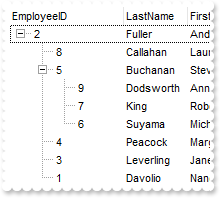
How to load a hierarchy using the control's DataSource property (Parent-ID-Relation)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxTree1_AddItem(ByVal sender As System.Object, ByVal e As AxEXTREELib._ITreeEvents_AddItemEvent) Handles AxTree1.AddItem
With AxTree1
With .Items
.SetParent(e.item,.FindItem(.CellCaption(e.item,"ReportsTo"),"EmployeeID"))
End With
End With
End Sub
Dim rs
With AxTree1
.BeginUpdate()
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot
.ColumnAutoResize = False
.ContinueColumnScroll = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("SELECT * FROM Employees ORDER BY ReportsTo","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
End With
.DataSource = rs
.Items.ExpandItem(0) = True
.EndUpdate()
End With
|
|
581
|
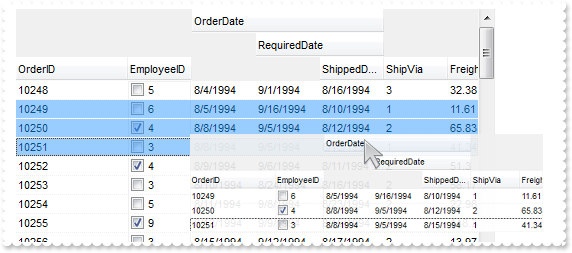
Is there any option to control where I can drop the items when using the AutoDrag property
' AllowAutoDrag event - Occurs when the user drags the item between InsertA and InsertB as child of NewParent.
Private Sub AxTree1_AllowAutoDrag(ByVal sender As System.Object, ByVal e As AxEXTREELib._ITreeEvents_AllowAutoDragEvent) Handles AxTree1.AllowAutoDrag
With AxTree1
With .Items
Debug.Print( "NewParent" )
Debug.Print( .CellCaption(e.newParent,0) )
Debug.Print( "After" )
Debug.Print( .CellCaption(e.insertA,0) )
Debug.Print( "Before" )
Debug.Print( .CellCaption(e.insertB,0) )
End With
e.cancel = True
End With
End Sub
Dim h,h1,h2,h3
With AxTree1
.BeginUpdate()
.AutoDrag = EXTREELib.AutoDragEnum.exAutoDragPositionAny
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exNoLinesAtRoot
.HasLines = EXTREELib.HierarchyLineEnum.exThinLine
.ShowFocusRect = False
.Columns.Add("Task")
With .Items
h = .AddItem("Group 1")
.ItemDivider(h) = 0
.ItemBold(h) = True
h1 = .InsertItem(h,Nothing,"Task 1")
h2 = .InsertItem(h,Nothing,"Task 2")
h3 = .InsertItem(h,Nothing,"Task 3")
.ExpandItem(h) = True
h = .AddItem("Group 2")
.ItemBold(h) = True
.ItemDivider(h) = 0
End With
.EndUpdate()
End With
|
|
580
|
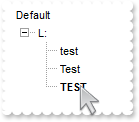
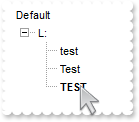
The FindPath is not case sensitive. How can I make it work case sensitive

Dim h
With AxTree1
.BeginUpdate()
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot
.Columns.Add("Default")
.ASCIIUpper = ""
With .Items
h = .AddItem("L:")
.InsertItem(h,Nothing,"test")
.InsertItem(h,Nothing,"Test")
.InsertItem(h,Nothing,"TEST")
.ExpandItem(h) = True
.ItemBold(.FindPath("L:\TEST")) = True
End With
.EndUpdate()
End With
|
|
579
|
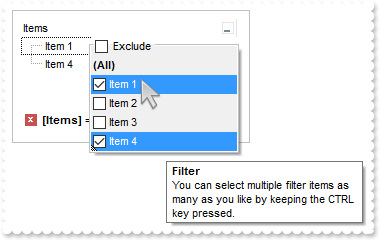
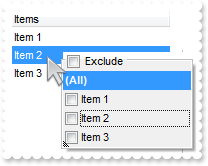
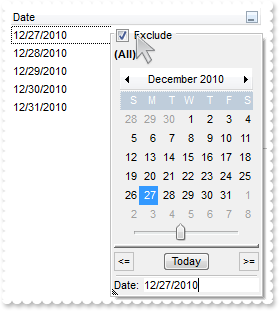
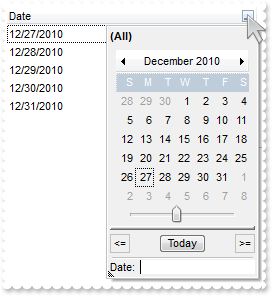
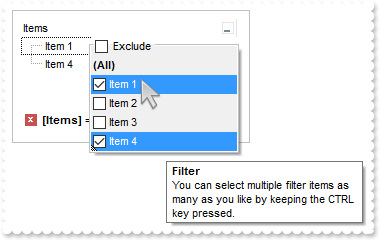
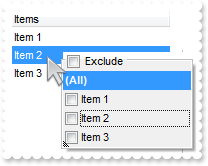
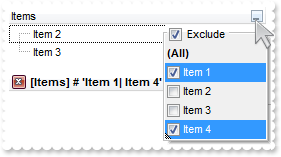
How do I enable / display a tooltip while user selects new items from the drop down filter panel

With AxTree1
.BeginUpdate()
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = EXTREELib.FilterListEnum.exShowExclude Or EXTREELib.FilterListEnum.exEnableToolTip Or EXTREELib.FilterListEnum.exShowFocusItem Or EXTREELib.FilterListEnum.exShowCheckBox
End With
With .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
End With
With .Columns.Item(0)
.FilterType = EXTREELib.FilterTypeEnum.exFilterExclude Or EXTREELib.FilterTypeEnum.exFilter
.Filter = "Item 1|Item 4"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
578
|
How can I align captions of items with checkbox, with items with no checkbox

With AxTree1
.BeginUpdate()
.Columns.Add("Default")
With .Items
.CellImages(.AddItem(0),0) = "1"
.CellHasCheckBox(.AddItem(1),0) = True
.CellImages(.AddItem(2),0) = "1"
End With
.EndUpdate()
End With
|
|
577
|
The control does not ensure the item to fit the control's client area once the user clicks the cell's button or check box. What can be done
' MouseDown event - Occurs when the user presses a mouse button.
Private Sub AxTree1_MouseDownEvent(ByVal sender As System.Object, ByVal e As AxEXTREELib._ITreeEvents_MouseDownEvent) Handles AxTree1.MouseDownEvent
' Items.EnsureVisibleItem(ItemFromPoint(-1,-1,c,hit))
End Sub
With AxTree1
.BeginUpdate()
.TreeColumnIndex = -1
.SelForeColor = .ForeColor
With .Columns.Add("Buttons")
.Alignment = EXTREELib.AlignmentEnum.CenterAlignment
.Def(EXTREELib.DefColumnEnum.exCellHasButton) = True
End With
With .Items
.AddItem("Button A")
.AddItem("Button B")
.AddItem("Button C")
End With
.EndUpdate()
End With
|
|
576
|
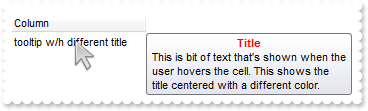
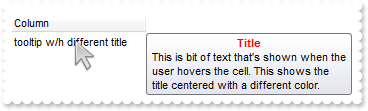
Does the title of the cell's tooltip supports HTML format

With AxTree1
.BeginUpdate()
With .Columns.Add("")
.Caption = ""
.HTMLCaption = "Column"
End With
With .Items
.CellToolTip(.AddItem("tooltip w/h different title"),0) = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the tit" & _
"le centered with a different color."
End With
.EndUpdate()
End With
|
|
575
|
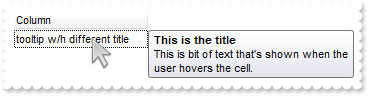
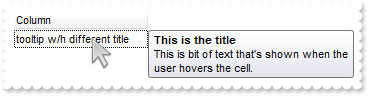
How do I specify a different title for the cell's tooltip

With AxTree1
.BeginUpdate()
With .Columns.Add("")
.Caption = "This is the title"
.HTMLCaption = "Column"
End With
With .Items
.CellToolTip(.AddItem("tooltip w/h different title"),0) = "This is bit of text that's shown when the user hovers the cell."
End With
.EndUpdate()
End With
|
|
574
|
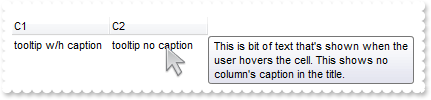
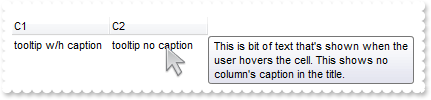
The cell's tooltip displays the column's caption in its title. How can I get ride of that

Dim h
With AxTree1
.BeginUpdate()
With .Columns
.Add("C1")
.Add("C2")
End With
With .Items
h = .AddItem("tooltip w/h caption")
.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title."
.CellCaption(h,1) = "tooltip no caption"
.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title."
End With
With .Columns.Item("C2")
.HTMLCaption = .Caption
.Caption = ""
End With
.EndUpdate()
End With
|
|
573
|
How can I programmatically show the column's filter

' RClick event - Fired when right mouse button is clicked
Private Sub AxTree1_RClick(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxTree1.RClick
Dim c,hit,i
With AxTree1
i = .get_ItemFromPoint(-1,-1,c,hit)
.Columns.Item(c).ShowFilter("-1,-1,128,128")
End With
End Sub
With AxTree1
.BeginUpdate()
.ShowFocusRect = False
With .Columns.Add("Items ")
.DisplayFilterPattern = False
.FilterList = EXTREELib.FilterListEnum.exShowExclude Or EXTREELib.FilterListEnum.exShowFocusItem Or EXTREELib.FilterListEnum.exShowCheckBox
End With
With .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
End With
.EndUpdate()
End With
|
|
572
|
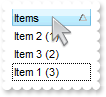
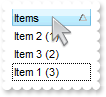
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 2)

' ColumnClick event - Fired after the user clicks on column's header.
Private Sub AxTree1_ColumnClick(ByVal sender As System.Object, ByVal e As AxEXTREELib._ITreeEvents_ColumnClickEvent) Handles AxTree1.ColumnClick
' Column.SortOrder = 1
With AxTree1
.SortOnClick = EXTREELib.SortOnClickEnum.exDefaultSort
.Columns.Item("Sort").SortOrder = EXTREELib.SortOrderEnum.SortAscending
.SortOnClick = EXTREELib.SortOnClickEnum.exUserSort
End With
End Sub
With AxTree1
.BeginUpdate()
.MarkSearchColumn = False
.SortOnClick = EXTREELib.SortOnClickEnum.exUserSort
.Columns.Add("Items")
.Columns.Add("Sort").Visible = False
With .Items
.CellCaption(.AddItem("Item 1 (3)"),1) = 3
.CellCaption(.AddItem("Item 2 (1)"),1) = 1
.CellCaption(.AddItem("Item 3 (2)"),1) = 2
End With
.EndUpdate()
End With
|
|
571
|
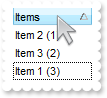
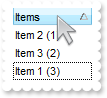
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 1)

' ColumnClick event - Fired after the user clicks on column's header.
Private Sub AxTree1_ColumnClick(ByVal sender As System.Object, ByVal e As AxEXTREELib._ITreeEvents_ColumnClickEvent) Handles AxTree1.ColumnClick
' Column.SortOrder = 1
With AxTree1
.Items.SortChildren(0,"Sort",True)
End With
End Sub
With AxTree1
.BeginUpdate()
.MarkSearchColumn = False
.SortOnClick = EXTREELib.SortOnClickEnum.exUserSort
.Columns.Add("Items")
.Columns.Add("Sort").Visible = False
With .Items
.CellCaption(.AddItem("Item 1 (3)"),1) = 3
.CellCaption(.AddItem("Item 2 (1)"),1) = 1
.CellCaption(.AddItem("Item 3 (2)"),1) = 2
End With
.EndUpdate()
End With
|
|
570
|
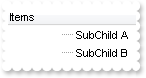
I have a 3 level hierarchy in the treeview, and I want to create a filter that only shows the items in the 2nd level of the hierarchy, is this possible

Dim h,hChild,hSubChild
With AxTree1
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot
.MarkSearchColumn = False
.Columns.Add("Items")
.Columns.Add("Level").Visible = False
With .Items
h = .AddItem("Parent")
.CellCaption(h,1) = 0
hChild = .InsertItem(h,Nothing,"Child 1.1")
.CellCaption(hChild,1) = 1
hSubChild = .InsertItem(hChild,Nothing,"SubChild A")
.CellCaption(hSubChild,1) = 2
hChild = .InsertItem(h,Nothing,"Child 1.2")
.CellCaption(hChild,1) = 1
hSubChild = .InsertItem(hChild,Nothing,"SubChild B")
.CellCaption(hSubChild,1) = 2
.ExpandItem(h) = True
End With
.FilterInclude = EXTREELib.FilterIncludeEnum.exMatchingItemsOnly
With .Columns.Item("Level")
.FilterType = EXTREELib.FilterTypeEnum.exFilter
.Filter = 2
End With
.ApplyFilter()
End With
|
|
569
|
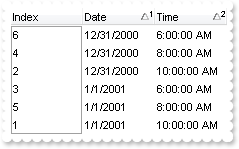
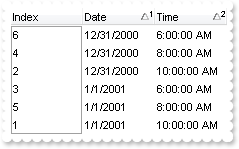
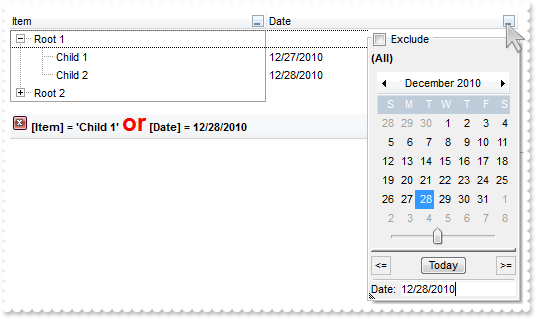
How can I sort by two-columns, one by date and one by time

Dim h
With AxTree1
.BeginUpdate()
.SingleSort = False
With .Columns
.Add("Index").FormatColumn = "1 index ``"
.Add("Date").SortType = EXTREELib.SortTypeEnum.SortDate
With .Add("Time")
.SortType = EXTREELib.SortTypeEnum.SortTime
.FormatColumn = "time(value)"
End With
End With
With .Items
h = .AddItem(0)
.CellCaption(h,1) = #1/1/2001#
.CellCaption(h,2) = #1/1/2001 10:00:00 AM#
h = .AddItem(0)
.CellCaption(h,1) = #12/31/2000#
.CellCaption(h,2) = #1/1/2001 10:00:00 AM#
h = .AddItem(0)
.CellCaption(h,1) = #1/1/2001#
.CellCaption(h,2) = #1/1/2001 6:00:00 AM#
h = .AddItem(0)
.CellCaption(h,1) = #12/31/2000#
.CellCaption(h,2) = #1/1/2001 8:00:00 AM#
h = .AddItem(0)
.CellCaption(h,1) = #1/1/2001#
.CellCaption(h,2) = #1/1/2001 8:00:00 AM#
h = .AddItem(0)
.CellCaption(h,1) = #12/31/2000#
.CellCaption(h,2) = #1/1/2001 6:00:00 AM#
End With
.Layout = "multiplesort=""C1:1 C2:1"""
.EndUpdate()
End With
|
|
568
|
We are using custom buttons for the +/- on the treeview control, is there a way to control the size of the image

Dim h
With AxTree1
.BeginUpdate()
With .VisualAppearance
.Add(3,"gBFLBCJwBAEHhEJAAChABDEMACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSKUOQTDKMIziaQIRg8JYlDTJcIjKKEVQHFiXIrAKKwEgmEQMQiCcbzX" & _
"IUBxAAqVZZFUaKAi+Qg4TLBAzUSAAYhtHqeJBjID4JA6UJXRpIAIQSSBUjGOg6TiMUYZAguAxCEzZUT0fAYUQSCC3ZzDCKoRpiCT7Xg8V5OVbjUz9P7AMBwLA7erxap6" & _
"PJeD54QymGp/R5eMhyLI8UxXFqRY6veKtJhGDIrT5CEIQVA9EyXJqnahqOiaCguPorQy/dYYdg2BYBPS6MAvG4bVrOd59XrgN42fY2ByzAqlMQwS7rOqiY6YWTnehWTo" & _
"HE+JZUmoLB5CufQuAkBYkGO+ZrDWAo7keZZyHmH5+i8X4bluaJyHgGB9mQHx3JjBpViqJRHmueZ7H8Xo3i2fYAl+d5tncMRfDcdZeDMDIjCCJwokoEoQiEJ4KCIfIdgU" & _
"SZIAWaoGCEUh2BIJ4gnKBgMDICAnHoCggg0Aw4k0KAJkIagaguYwIj4LAmiKEw2CUIIiHMUJSDQSYyGCFYMGQCJCD0JRjiMRg3gmTYjGSVgmgkchSD4JJklIRIXCSSQY" & _
"j4U4UgkQhGE+EwJEkJJWhGpgGGIOBNmMdhPg8SRiHCGAlibNhohqJpJi4T4ZA2WYIgEYInGOGJlDkCQyECDoTEkKQ+E+C5oCIVhQCUCQpnSDoeg4SZZH8YdhjibQ7AiU" & _
"gkgcJFyiyEYmGmOhqhyJ5pmILoYCKaRSB6Eg7CcZgZggaRqHqNoTiuDpKkKMormsQ4xiUYgYiKEo6CCWgWiqPovloZoGjoKQYiQBCAg==")
.Add(4,"gBFLBCJwBAEHhEJAAChABDcMACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSKUOQTDKMIziaQIRg8JYlDTJcIjKKEVQHFiXIrAKKwEgmEQMQiCcbzX" & _
"IUBxAAqVZZFUaKAi+Qg4TLBAzUSAAYhtHqeJBjID4JA6UJXRpIAIQSSBUjGOg6TiMUYZAguAxCEzZUT0fAYUQSCC3ZzDCKoRpiCT7Xg8V5OVbjUz9P7AMBwLA7erxap6" & _
"PJeD54QymGp/R5eMhyLI8UxXFqRY6veKtJhGDIrT5CEIQVA9EyXJqnahqOiaCguPorQy/dYYdg2BYBPS6MAvG4bVrOd59XrgN42fY2ByzAqlMQwS7rOqiY6YWTnehWTo" & _
"HE+JZUmoLB5CufQuAkBYkGO+ZrDWAo7keZZyHmPQ+g8X4fluYBhneEB9l0Iwpg6RRWiqFQfg+V5nnefh/GAB5yAIfRMFeRZdHeDJDCiSApkoMoEiQKBJmKCIfCcYQiHI" & _
"FYFkmeBaBOA5JmgMIhgITICAmXoBkgIxAk4MxKAIcIaD+YpIjYLoLmMCI2CkJoiGMNgiCCIhDFCUg0EmMhghWDBkAkBg9CUY4jEYN4JA2IxklYJoJHIUg+CSZJSESFwk" & _
"mUKRSFOFRlCIUIRhOZJCFISQ1iQdgEgGGJOBMeJdhOY5SFiHAmAkaYmG6GwmhmLhthsJJ5hSXYYkgFgKHgOYOFOEITCQCJpDSEoTmgQhUhOIRoHoGoCh+SJpnCZIeBed" & _
"gaHgO4OlOMINCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYYYgaFopiuaRakCbIsisSpGjYOwaFYIYKCkK5CA2IRqiwCwFiYaBrkKEYKEAQCAgA==")
.Add(1,"CP:3 -4 -4 4 4")
.Add(2,"CP:4 -4 -4 4 4")
End With
.DefaultItemHeight = 22
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exGroupLinesAtRoot
.HasButtons = EXTREELib.ExpandButtonEnum.exCustom
.set_HasButtonsCustom(False,16777216)
.set_HasButtonsCustom(True,33554432)
.Columns.Add("Column")
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child")
End With
.EndUpdate()
End With
|
|
567
|
How can I connect to a DBF file
Dim rs
With AxTree1
.BeginUpdate()
.ColumnAutoResize = False
.ContinueColumnScroll = False
.MarkSearchColumn = False
rs = CreateObject("ADODB.Recordset")
With rs
.Open("Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\Program Files\Microsoft Visual FoxPro 9\",3,3)
End With
.DataSource = rs
.EndUpdate()
End With
|
|
566
|
Do you have any Fit-To-Page options when printing the control

Dim rs
With AxTree1
.BeginUpdate()
.ColumnAutoResize = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
End With
.DataSource = rs
.EndUpdate()
With CreateObject("Exontrol.Print")
.Options = "FitToPage = On"
.PrintExt = AxTree1.GetOcx()
.Preview()
End With
End With
|
|
565
|
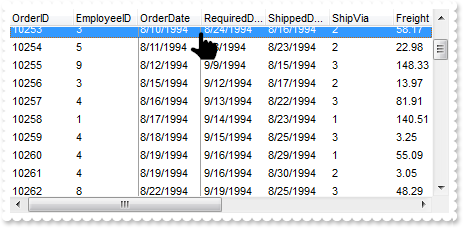
Does your control supports scrolling by touching the screen

Dim rs
With AxTree1
.BeginUpdate()
.ColumnAutoResize = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
End With
.DataSource = rs
.AutoDrag = EXTREELib.AutoDragEnum.exAutoDragScrollOnShortTouch Or EXTREELib.AutoDragEnum.exAutoDragScroll
.ScrollBySingleLine = True
.ContinueColumnScroll = True
.EndUpdate()
End With
|
|
564
|
How do I prevent showing the control's BackColorAlternate property on empty / non-items part of the control

With AxTree1
.GetOcx().BackColorAlternate = &H7ff0f0f0
.Columns.Add("Column")
With .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
End With
End With
|
|
563
|
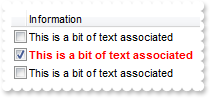
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub AxTree1_CellStateChanged(ByVal sender As System.Object, ByVal e As AxEXTREELib._ITreeEvents_CellStateChangedEvent) Handles AxTree1.CellStateChanged
With AxTree1
With .Items
.CellCaption(e.item,2) = .CellState(e.item,0)
End With
End With
End Sub
Dim h,var_ConditionalFormat
With AxTree1
.BeginUpdate()
.ShowFocusRect = False
.MarkSearchColumn = False
.SelBackMode = EXTREELib.BackModeEnum.exTransparent
var_ConditionalFormat = .ConditionalFormats.Add("%2 != 0")
With var_ConditionalFormat
.Bold = True
.ForeColor = RGB(255,0,0)
.ApplyTo = EXTREELib.FormatApplyToEnum.exFormatToItems
End With
With .Columns.Add("")
.Def(EXTREELib.DefColumnEnum.exCellHasCheckBox) = True
.Width = 16
.AllowSizing = False
End With
.Columns.Add("Information")
.Columns.Add("Hidden").Visible = False
With .Items
.CellCaption(.AddItem(""),1) = "This is a bit of text associated"
h = .AddItem("")
.CellCaption(h,1) = "This is a bit of text associated"
.CellState(h,0) = 1
.CellCaption(.AddItem(""),1) = "This is a bit of text associated"
End With
.EndUpdate()
End With
|
|
562
|
How can I start editing the cell as soon as the user clicks a cell

' AfterCellEdit event - Occurs after data in the current cell is edited.
Private Sub AxTree1_AfterCellEdit(ByVal sender As System.Object, ByVal e As AxEXTREELib._ITreeEvents_AfterCellEditEvent) Handles AxTree1.AfterCellEdit
With AxTree1
.Items.CellCaption(e.item,e.colIndex) = e.newCaption
End With
End Sub
' CancelCellEdit event - Occurs if the edit operation is canceled.
Private Sub AxTree1_CancelCellEdit(ByVal sender As System.Object, ByVal e As AxEXTREELib._ITreeEvents_CancelCellEditEvent) Handles AxTree1.CancelCellEdit
With AxTree1
.Items.CellCaption(e.item,e.colIndex) = e.reserved
End With
End Sub
' Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
Private Sub AxTree1_ClickEvent(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxTree1.ClickEvent
With AxTree1
With .Items
.Edit(.FocusItem,0)
End With
End With
End Sub
With AxTree1
.AllowEdit = True
.Columns.Add("Column")
.Items.AddItem("Item 1")
.Items.AddItem("Item 2")
.Items.AddItem("")
End With
|
|
561
|
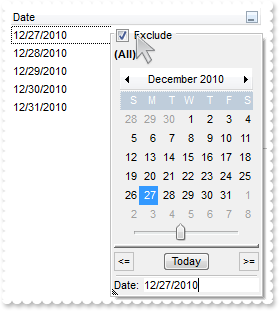
How do I programmatically exclude items from the filter

With AxTree1
.BeginUpdate()
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = EXTREELib.FilterListEnum.exShowExclude Or EXTREELib.FilterListEnum.exShowFocusItem Or EXTREELib.FilterListEnum.exShowCheckBox
End With
With .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
End With
With .Columns.Item(0)
.FilterType = EXTREELib.FilterTypeEnum.exFilterExclude Or EXTREELib.FilterTypeEnum.exFilter
.Filter = "Item 1|Item 4"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
560
|
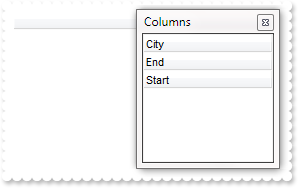
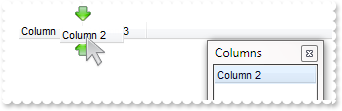
How can I sort the columns to be displayed on the columns floating bar

With AxTree1
.ColumnAutoResize = False
With .Columns
.Add("City").Visible = False
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.ColumnsFloatBarVisible = EXTREELib.ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeHiddenColumns
.ColumnsFloatBarSortOrder = EXTREELib.SortOrderEnum.SortAscending
End With
|
|
559
|
How can I add a vertical padding

With AxTree1
.BeginUpdate()
.DrawGridLines = EXTREELib.GridLinesEnum.exAllLines
With .Columns.Add("Padding")
.Def(EXTREELib.DefColumnEnum.exCellHasCheckBox) = True
.Def(EXTREELib.DefColumnEnum.exCellSingleLine) = False
.Def(EXTREELib.DefColumnEnum.exCellPaddingLeft) = 6
.Def(EXTREELib.DefColumnEnum.exCellPaddingRight) = 6
.Def(EXTREELib.DefColumnEnum.exCellPaddingTop) = 6
.Def(EXTREELib.DefColumnEnum.exCellPaddingBottom) = 6
End With
With .Items
.AddItem("padding")
.AddItem("padding")
End With
.EndUpdate()
End With
|
|
558
|
Is the PutItems method running .AddItem event

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxTree1_AddItem(ByVal sender As System.Object, ByVal e As AxEXTREELib._ITreeEvents_AddItemEvent) Handles AxTree1.AddItem
With AxTree1
Debug.Print( "Adding ..." )
Debug.Print( .Items.CellCaption(e.item,0) )
End With
End Sub
Dim h
With AxTree1
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot
.Columns.Add("Def")
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
End With
Debug.Print( "Call PutItems" )
.PutItems(.GetItems(-1))
End With
|
|
557
|
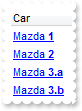
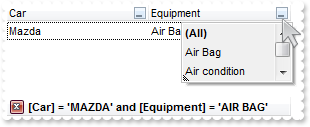
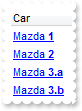
How do you embed HTML options into the anchor click string

' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub AxTree1_AnchorClick(ByVal sender As System.Object, ByVal e As AxEXTREELib._ITreeEvents_AnchorClickEvent) Handles AxTree1.AnchorClick
With AxTree1
Debug.Print( e.anchorID )
Debug.Print( e.options )
End With
End Sub
With AxTree1
.BeginUpdate()
With .Columns
.Add("Car").Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
End With
With .Items
.AddItem("<a mazda_1;options for 1>Mazda <b>1</b></a>")
.AddItem("<a mazda_2;options for 2>Mazda <b>2</b></a>")
.AddItem("<a mazda_3;options for 3a>Mazda <b>3.a</b></a>")
.AddItem("<a mazda_3;options for 3b>Mazda <b>3.b</b></a>")
End With
.EndUpdate()
End With
|
|
556
|
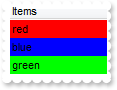
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

With AxTree1
.BeginUpdate()
.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78e" & _
"gBHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRx" & _
"LC8Mw3BDvYDkOAABAIgI=")
.GetOcx().SelBackColor = &H1fffffe
.ShowFocusRect = False
.Columns.Add("Items")
With .Items
.ItemBackColor(.AddItem("red")) = RGB(255,0,0)
.ItemBackColor(.AddItem("blue")) = RGB(0,0,255)
.ItemBackColor(.AddItem("green")) = RGB(0,255,0)
End With
.EndUpdate()
End With
|
|
555
|
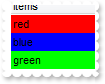
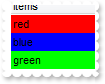
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

With AxTree1
.BeginUpdate()
.SelBackMode = EXTREELib.BackModeEnum.exTransparent
.ShowFocusRect = False
.Columns.Add("Items")
With .Items
.ItemBackColor(.AddItem("red")) = RGB(255,0,0)
.ItemBackColor(.AddItem("blue")) = RGB(0,0,255)
.ItemBackColor(.AddItem("green")) = RGB(0,255,0)
End With
.EndUpdate()
End With
|
|
554
|
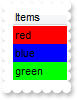
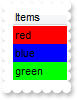
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

With AxTree1
.BeginUpdate()
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.ShowFocusRect = True
.Columns.Add("Items")
With .Items
.ItemBackColor(.AddItem("red")) = RGB(255,0,0)
.ItemBackColor(.AddItem("blue")) = RGB(0,0,255)
.ItemBackColor(.AddItem("green")) = RGB(0,255,0)
End With
.EndUpdate()
End With
|
|
553
|
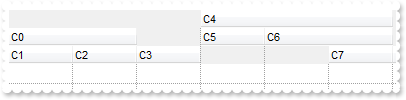
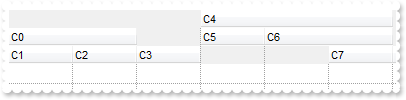
How do I arrange my columns on multiple levels

With AxTree1
.BeginUpdate()
.ColumnAutoResize = False
.DrawGridLines = EXTREELib.GridLinesEnum.exAllLines
With .Columns
With .Add("C0")
.ExpandColumns = "1,2"
.DisplayExpandButton = False
End With
.Add("C1")
.Add("C2")
.Add("C3")
With .Add("C4")
.ExpandColumns = "5,6"
.DisplayExpandButton = False
End With
.Add("C5")
With .Add("C6")
.ExpandColumns = "6,7"
.DisplayExpandButton = False
End With
.Add("C7")
End With
.EndUpdate()
End With
|
|
552
|
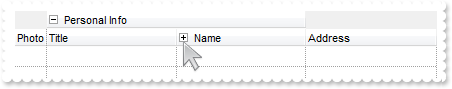
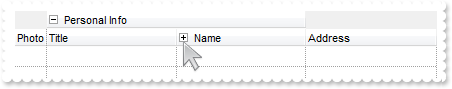
Does your control support expandable header or columns, so I can arrange it on multiple levels

With AxTree1
.BeginUpdate()
.DrawGridLines = EXTREELib.GridLinesEnum.exAllLines
.BackColorLevelHeader = RGB(240,240,240)
With .Columns
With .Add("Photo")
.AllowSizing = False
.Width = 32
End With
.Add("Personal Info")
.Add("Title")
.Add("Name")
.Add("First")
.Add("Last")
.Add("Address")
.Item("Personal Info").ExpandColumns = "2,3"
With .Item("Name")
.ExpandColumns = "4,5"
.Expanded = False
End With
End With
.EndUpdate()
End With
|
|
551
|
Does your control support subscript or superscript, in HTML captions

Dim h
With AxTree1
.ColumnAutoResize = False
.HeaderHeight = 28
.DefaultItemHeight = 24
With .Columns
With .Add("Column 1")
.HTMLCaption = "Column <b><off 2><font ;6>1"
.Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
End With
With .Add("Column 2")
.HTMLCaption = "Column <b><off 2><font ;6>2"
.Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
End With
With .Add("Column 3")
.HTMLCaption = "Column <b><off 2><font ;6>3"
.Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
End With
End With
With .Items
h = .AddItem("Item <font ;6><off 4>1")
.CellCaption(h,1) = "Item <font ;6><off -6>2"
.CellCaption(h,2) = "Item <b><font ;6><off -6>2<off 4>3<off 4>1"
End With
End With
|
|
550
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)

With AxTree1
.BeginUpdate()
.Columns.Add("Column")
With .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
End With
.Layout = "Select=""0"";SingleSort=""C0:2"";Columns=1"
.EndUpdate()
End With
|
|
549
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)

With AxTree1
.BeginUpdate()
.Columns.Add("Column")
With .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
End With
.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAG" & _
"QAqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0" & _
"jE3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI="
.EndUpdate()
End With
|
|
548
|
I have noticed that the column's header is changed once the cursor hovers it. Is it possible to change that visual appearance

With AxTree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
With .Columns
.Add("Column 1")
.Add("Column 2")
End With
.GetOcx().BackColorHeader = &H1000000
.set_Background(EXTREELib.BackgroundPartEnum.exCursorHoverColumn,19760895)
End With
|
|
547
|
Is it possible to change the visual appearance of the columns selector/floating bar(3)

With AxTree1
.ColumnAutoResize = False
With .Columns
.Add("Column 1")
.Add("Column 2").Visible = False
End With
.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
.set_Background(EXTREELib.BackgroundPartEnum.exColumnsFloatAppearance,33554432)
.set_Background(EXTREELib.BackgroundPartEnum.exColumnsFloatBackColor,50331648)
.set_Background(EXTREELib.BackgroundPartEnum.exColumnsFloatCaptionBackColor,15791606)
.ColumnsFloatBarVisible = EXTREELib.ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeHiddenColumns
End With
|
|
546
|
Is it possible to change the visual appearance of the columns selector/floating bar(2)

With AxTree1
.ColumnAutoResize = False
With .Columns
.Add("Column 1")
.Add("Column 2").Visible = False
End With
.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
.set_Background(EXTREELib.BackgroundPartEnum.exColumnsFloatBackColor,50331648)
.ColumnsFloatBarVisible = EXTREELib.ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeHiddenColumns
End With
|
|
545
|
Is it possible to change the visual appearance of the columns selector/floating bar(1)

With AxTree1
.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
.set_Background(EXTREELib.BackgroundPartEnum.exColumnsFloatAppearance,33554432)
.set_Background(EXTREELib.BackgroundPartEnum.exColumnsFloatBackColor,15791606)
.set_Background(EXTREELib.BackgroundPartEnum.exColumnsFloatCaptionBackColor,15791606)
.ColumnsFloatBarVisible = EXTREELib.ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeHiddenColumns
End With
|
|
544
|
I am using the ColumnsFloatBarVisible property on True, but still not able to add any column on that list

With AxTree1
.ColumnAutoResize = False
With .Columns
.Add("Column 1")
.Add("Column 2").Visible = False
End With
.ColumnsFloatBarVisible = EXTREELib.ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeHiddenColumns
End With
|
|
543
|
Is it possible to list a column to columns selector/floating bar, but still user can use it

With AxTree1
.ColumnAutoResize = False
With .Columns
.Add("Column 1")
.Add("Column 2").Visible = False
With .Add("Column 3")
.Visible = False
.Enabled = False
End With
End With
.ColumnsFloatBarVisible = EXTREELib.ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeHiddenColumns
End With
|
|
542
|
How can I prevent a specific column not to be listed in the columns selector/floating bar

With AxTree1
.ColumnAutoResize = False
With .Columns
.Add("Column 1")
.Add("Column 2").Visible = False
With .Add("Column 3")
.Visible = False
.AllowDragging = False
End With
End With
.ColumnsFloatBarVisible = EXTREELib.ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeHiddenColumns
End With
|
|
541
|
Is it possible to change the "Columns" caption being shown in the columns selector/floating bar

With AxTree1
.ColumnAutoResize = False
With .Columns
.Add("Column 1")
.Add("Column 2").Visible = False
End With
.set_Description(EXTREELib.DescriptionTypeEnum.exColumnsFloatBar,"Hidden Columns")
.ColumnsFloatBarVisible = EXTREELib.ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeHiddenColumns
End With
|
|
540
|
How can I show the columns selector, so the user can drag and drop columns to the view

With AxTree1
.ColumnAutoResize = False
With .Columns
.Add("Column 1")
.Add("Column 2").Visible = False
End With
.ColumnsFloatBarVisible = EXTREELib.ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeHiddenColumns
End With
|
|
539
|
The column's header is changed while the cursor hovers it. Is it possible to prevent that

With AxTree1
With .Columns
.Add("Column 1")
.Add("Column 2")
End With
.set_Background(EXTREELib.BackgroundPartEnum.exCursorHoverColumn,-1)
End With
|
|
538
|
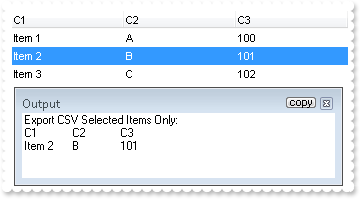
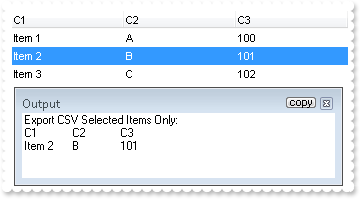
Is there any public method to export the selected data

With AxTree1
.BeginUpdate()
.MarkSearchColumn = False
With .Columns
.Add("C1")
.Add("C2").FormatColumn = "1 index `A-Z`"
.Add("C3").FormatColumn = "100 index ``"
End With
With .Items
.AddItem("Item 1")
.SelectItem(.AddItem("Item 2")) = True
.AddItem("Item 3")
End With
.EndUpdate()
Debug.Print( "Export CSV Selected Items Only:" )
Debug.Print( .Export("","sel") )
End With
|
|
537
|
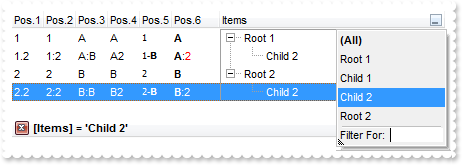
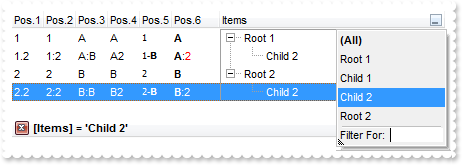
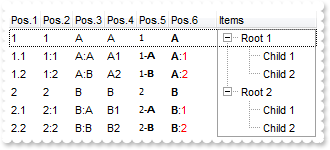
Is it possible to auto-numbering the children items but still keeps the position after filtering

Dim h
With AxTree1
.BeginUpdate()
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Items")
.DisplayFilterButton = True
.FilterType = EXTREELib.FilterTypeEnum.exFilter
.Filter = "Child 2"
End With
With .Columns.Add("Pos.1")
.FormatColumn = "1 ropos ''"
.Position = 0
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.2")
.FormatColumn = "1 ropos ':'"
.Position = 1
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.3")
.FormatColumn = "1 ropos ':|A-Z'"
.Position = 2
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.4")
.FormatColumn = "1 ropos '|A-Z|'"
.Position = 3
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.5")
.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'"
.Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
.Position = 4
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.6")
.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'"
.Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
.Position = 5
.Width = 48
.AllowSizing = False
End With
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
536
|
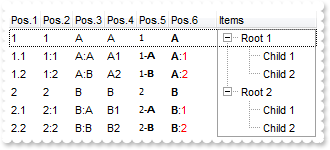
Is it possible to auto-numbering the children items too

Dim h
With AxTree1
.BeginUpdate()
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot
.Columns.Add("Items")
With .Columns.Add("Pos.1")
.FormatColumn = "1 rpos ''"
.Position = 0
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.2")
.FormatColumn = "1 rpos ':'"
.Position = 1
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.3")
.FormatColumn = "1 rpos ':|A-Z'"
.Position = 2
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.4")
.FormatColumn = "1 rpos '|A-Z|'"
.Position = 3
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.5")
.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'"
.Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
.Position = 4
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.6")
.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'"
.Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
.Position = 5
.Width = 48
.AllowSizing = False
End With
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
End With
.EndUpdate()
End With
|
|
535
|
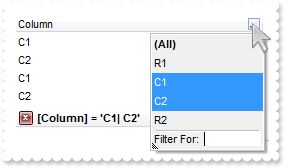
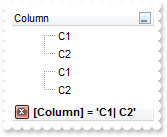
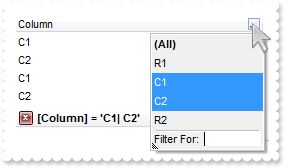
How can I find if there is any filter applied to the control

' FilterChange event - Notifies your application that the filter is changed.
Private Sub AxTree1_FilterChange(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxTree1.FilterChange
With AxTree1
Debug.Print( "If negative, the filter is present, else not" )
Debug.Print( .Items.VisibleItemCount )
End With
End Sub
Dim h
With AxTree1
.BeginUpdate()
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot
.TreeColumnIndex = -1
.FilterInclude = EXTREELib.FilterIncludeEnum.exMatchingItemsOnly
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = EXTREELib.FilterTypeEnum.exFilter
.Filter = "C1"
End With
With .Items
h = .AddItem("R1")
.InsertItem(h,Nothing,"C1")
.InsertItem(h,Nothing,"C2")
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem(h,Nothing,"C1")
.InsertItem(h,Nothing,"C2")
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
534
|
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option

Dim h
With AxTree1
.BeginUpdate()
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot
.TreeColumnIndex = -1
.FilterInclude = EXTREELib.FilterIncludeEnum.exMatchingItemsOnly
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = EXTREELib.FilterTypeEnum.exFilter
.Filter = "C1|C2"
End With
With .Items
h = .AddItem("R1")
.InsertItem(h,Nothing,"C1")
.InsertItem(h,Nothing,"C2")
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem(h,Nothing,"C1")
.InsertItem(h,Nothing,"C2")
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
533
|
Is there any method to get only the matched items and not the items with his parent

Dim h
With AxTree1
.BeginUpdate()
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot
.FilterInclude = EXTREELib.FilterIncludeEnum.exMatchingItemsOnly
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = EXTREELib.FilterTypeEnum.exFilter
.Filter = "C1|C2"
End With
With .Items
h = .AddItem("R1")
.InsertItem(h,Nothing,"C1")
.InsertItem(h,Nothing,"C2")
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem(h,Nothing,"C1")
.InsertItem(h,Nothing,"C2")
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
532
|
How can I add or change the padding (spaces) for captions in the control's header

With AxTree1
.BeginUpdate()
.Columns.Add("Padding-Left").Def(EXTREELib.DefColumnEnum.exHeaderPaddingLeft) = 18
With .Columns.Add("Padding-Right")
.Def(EXTREELib.DefColumnEnum.exHeaderPaddingRight) = 18
.HeaderAlignment = EXTREELib.AlignmentEnum.RightAlignment
End With
.EndUpdate()
End With
|
|
531
|
Do you have any plans to add cell spacing and cell padding to the cells

With AxTree1
.BeginUpdate()
.DrawGridLines = EXTREELib.GridLinesEnum.exRowLines
With .Columns.Add("Padding-Left")
.Def(EXTREELib.DefColumnEnum.exCellHasCheckBox) = True
.Def(EXTREELib.DefColumnEnum.exCellPaddingLeft) = 18
End With
.Columns.Add("No-Padding").Def(EXTREELib.DefColumnEnum.exCellHasCheckBox) = True
.Columns.Add("Empty").Position = 0
With .Items
.CellCaption(.AddItem("Item A.1"),1) = "Item A.2"
.CellCaption(.AddItem("Item B.1"),1) = "Item B.2"
.CellCaption(.AddItem("Item C.1"),1) = "Item C.2"
End With
.EndUpdate()
End With
|
|
530
|
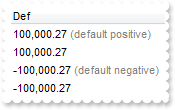
Is it possible display numbers in the same format no matter of regional settings in the control panel

Dim h
With AxTree1
.BeginUpdate()
.Columns.Add("Def").Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
With .Items
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default positive)'"
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default negative)'"
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
End With
.EndUpdate()
End With
|
|
529
|
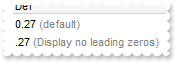
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8

Dim h
With AxTree1
.BeginUpdate()
.Columns.Add("Def").Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
With .Items
h = .AddItem(0.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(0.27)
.FormatCell(h,0) = "(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'"
End With
.EndUpdate()
End With
|
|
528
|
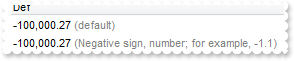
How can I specify the format for negative numbers

Dim h
With AxTree1
.BeginUpdate()
.Columns.Add("Def").Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
With .Items
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'"
End With
.EndUpdate()
End With
|
|
527
|
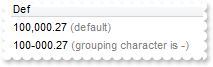
Is it possible to change the grouping character when display numbers

Dim h
With AxTree1
.BeginUpdate()
.Columns.Add("Def").Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
With .Items
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'"
End With
.EndUpdate()
End With
|
|
526
|
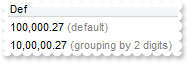
How can I display numbers with 2 digits in each group

Dim h
With AxTree1
.BeginUpdate()
.Columns.Add("Def").Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
With .Items
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'"
End With
.EndUpdate()
End With
|
|
525
|
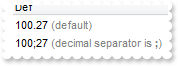
How can I display my numbers using a different decimal separator

Dim h
With AxTree1
.BeginUpdate()
.Columns.Add("Def").Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
With .Items
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'"
End With
.EndUpdate()
End With
|
|
524
|
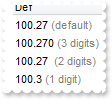
Is it possible to display the numbers using 3 (three) digits

Dim h
With AxTree1
.BeginUpdate()
.Columns.Add("Def").Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
With .Items
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '3') + ' <fgcolor=808080>(3 digits)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format 2) + ' <fgcolor=808080>(2 digits)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format 1) + ' <fgcolor=808080>(1 digit)'"
End With
.EndUpdate()
End With
|
|
523
|
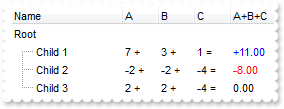
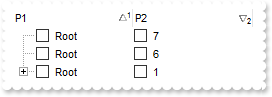
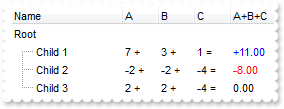
Is it possible to format numbers

Dim h,h1
With AxTree1
.BeginUpdate()
.MarkSearchColumn = False
With .Columns
.Add("Name")
With .Add("A")
.SortType = EXTREELib.SortTypeEnum.SortNumeric
.AllowSizing = False
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
End With
With .Add("B")
.SortType = EXTREELib.SortTypeEnum.SortNumeric
.AllowSizing = False
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
End With
With .Add("C")
.SortType = EXTREELib.SortTypeEnum.SortNumeric
.AllowSizing = False
.Width = 36
.FormatColumn = "len(value) ? value + ' ='"
End With
With .Add("A+B+C")
.SortType = EXTREELib.SortTypeEnum.SortNumeric
.Width = 64
.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)"
.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" & _
"00FF>+'+(value format '2|.|3|,' ): '0.00') )"
.Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
End With
End With
With .Items
h = .AddItem("Root")
.CellCaptionFormat(h,4) = EXTREELib.CaptionFormatEnum.exComputedField
h1 = .InsertItem(h,Nothing,"Child 1")
.CellCaption(h1,1) = 7
.CellCaption(h1,2) = 3
.CellCaption(h1,3) = 1
h1 = .InsertItem(h,Nothing,"Child 2")
.CellCaption(h1,1) = -2
.CellCaption(h1,2) = -2
.CellCaption(h1,3) = -4
h1 = .InsertItem(h,Nothing,"Child 3")
.CellCaption(h1,1) = 2
.CellCaption(h1,2) = 2
.CellCaption(h1,3) = -4
.ExpandItem(h) = True
End With
.EndUpdate()
End With
|
|
522
|
I am using the FormatColumn/FormatCell to format my columns. Is it possible to ignore the SelForeColor, so the foreground color for selected items does not override my settings

' SelectionChanged event - Fired after a new item has been selected.
Private Sub AxTree1_SelectionChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxTree1.SelectionChanged
With AxTree1
With .Items
.ClearItemBackColor(0)
.ItemBackColor(.SelectedItem(0)) = RGB(128,255,255)
End With
End With
End Sub
With AxTree1
.BeginUpdate()
.MarkSearchColumn = False
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.ShowFocusRect = False
With .Columns
With .Add("Format")
.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" & _
"00FF>+'+(value format '2|.|3|,' ): '0.00') )"
.Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
End With
End With
With .Items
.AddItem(10)
.AddItem(-8)
End With
.EndUpdate()
End With
|
|
521
|
Is it possible to change the height for all items at once

Dim h
With AxTree1
.BeginUpdate()
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot
.Columns.Add("Items")
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(0) = True
End With
.EndUpdate()
.DefaultItemHeight = 12
.Items.ItemHeight(0) = 12
End With
|
|
520
|
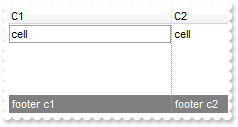
How can I add a footer row

Dim h
With AxTree1
.ShowLockedItems = True
.DrawGridLines = EXTREELib.GridLinesEnum.exVLines
.Columns.Add("C1")
.Columns.Add("C2")
With .Items
.LockedItemCount(EXTREELib.VAlignmentEnum.BottomAlignment) = 1
h = .LockedItem(EXTREELib.VAlignmentEnum.BottomAlignment,0)
.ItemBackColor(h) = RGB(128,128,128)
.ItemForeColor(h) = RGB(255,255,255)
.CellCaption(h,0) = "footer c1"
.CellCaption(h,1) = "footer c2"
.CellCaption(.AddItem("cell"),1) = "cell"
End With
End With
|
|
519
|
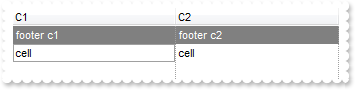
How can I add a header row

Dim h
With AxTree1
.ShowLockedItems = True
.DrawGridLines = EXTREELib.GridLinesEnum.exVLines
.Columns.Add("C1")
.Columns.Add("C2")
With .Items
.LockedItemCount(EXTREELib.VAlignmentEnum.TopAlignment) = 1
h = .LockedItem(EXTREELib.VAlignmentEnum.TopAlignment,0)
.ItemBackColor(h) = RGB(128,128,128)
.ItemForeColor(h) = RGB(255,255,255)
.CellCaption(h,0) = "footer c1"
.CellCaption(h,1) = "footer c2"
.CellCaption(.AddItem("cell"),1) = "cell"
End With
End With
|
|
518
|
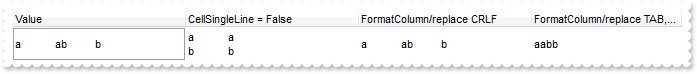
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

With AxTree1
With .Columns
.Add("Value")
With .Add("CellSingleLine = False")
.ComputedField = "%0"
.Def(EXTREELib.DefColumnEnum.exCellSingleLine) = False
End With
With .Add("FormatColumn/replace CRLF")
.ComputedField = "%0"
.FormatColumn = "value replace `\r\n` with ``"
End With
With .Add("FormatColumn/replace TAB,CRLF")
.ComputedField = "%0"
.FormatColumn = "(value replace `\t` with ``) replace `\r\n` with ``"
End With
End With
With .Items
.AddItem("a\ta\r\nb\tb")
End With
End With
|
|
517
|
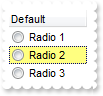
Is there any way to "unselect" radio group

' DblClick event - Occurs when the user dblclk the left mouse button over an object.
Private Sub AxTree1_DblClick(ByVal sender As System.Object, ByVal e As AxEXTREELib._ITreeEvents_DblClickEvent) Handles AxTree1.DblClick
Dim h
With AxTree1
With .Items
h = .CellChecked(1234)
.CellHasCheckBox(0,h) = True
.CellState(0,h) = 0
.CellHasCheckBox(0,h) = False
End With
End With
End Sub
' SelectionChanged event - Fired after a new item has been selected.
Private Sub AxTree1_SelectionChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxTree1.SelectionChanged
With AxTree1
With .Items
.CellState(.FocusItem,0) = 1
End With
End With
End Sub
Dim h
With AxTree1
.MarkSearchColumn = False
.SelBackColor = RGB(255,255,128)
.SelForeColor = RGB(0,0,0)
.Columns.Add("Default")
With .Items
h = .AddItem("Radio 1")
.CellHasRadioButton(h,0) = True
.CellRadioGroup(h,0) = 1234
h = .AddItem("Radio 2")
.CellHasRadioButton(h,0) = True
.CellRadioGroup(h,0) = 1234
.CellState(h,0) = 1
h = .AddItem("Radio 3")
.CellHasRadioButton(h,0) = True
.CellRadioGroup(h,0) = 1234
End With
End With
|
|
516
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done

With AxTree1
.BeginUpdate()
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
.TreeColumnIndex = -1
.DrawGridLines = EXTREELib.GridLinesEnum.exAllLines
.HeaderHeight = 24
.MarkSearchColumn = False
.DefaultItemHeight = 24
With .Columns.Add("Image")
.AllowSizing = False
.Width = 32
.HTMLCaption = "<img>1</img>"
.HeaderAlignment = EXTREELib.AlignmentEnum.CenterAlignment
.Alignment = EXTREELib.AlignmentEnum.CenterAlignment
.Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
End With
.Columns.Add("Rest")
With .Items
.AddItem("<img>1</img>")
.AddItem("<img>2</img>")
.AddItem("<img>3</img>")
End With
.EndUpdate()
End With
|
|
515
|
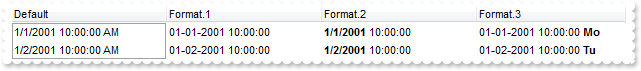
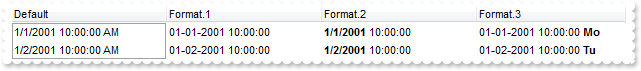
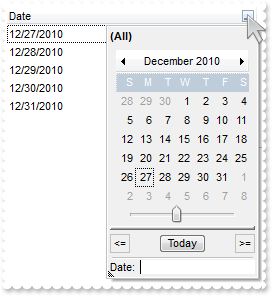
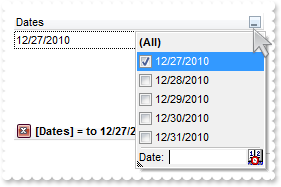
Can I change the format of date to be shown in the control

With AxTree1
With .Columns
.Add("Default")
With .Add("Format.1")
.ComputedField = "%0"
.FormatColumn = "dateF(value) replace `/` with `-`"
End With
With .Add("Format.2")
.ComputedField = "%0"
.Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
.FormatColumn = "`<b>`+ shortdate(value) + `</b> ` + timeF(value)"
End With
With .Add("Format.3")
.ComputedField = "%0"
.Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
.FormatColumn = "( dateF(value) replace `/` with `-` ) + ` <b>`+ ( weekday(value) case ( 0 : `Su`; 1 : `Mo`; 2 : `Tu`; 3 : `We`; 4 : `Th`; 5 : `" & _
"Fr`; 6 : `Sa`) )"
End With
End With
With .Items
.AddItem(#1/1/2001 10:00:00 AM#)
.AddItem(#1/2/2001 10:00:00 AM#)
End With
End With
|
|
514
|
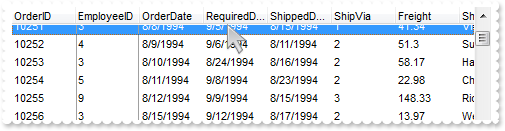
Is it possible to scroll the control's content by clicking and dragging

Dim rs
With AxTree1
.BeginUpdate()
.ColumnAutoResize = False
.ContinueColumnScroll = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
End With
.DataSource = rs
.AutoDrag = EXTREELib.AutoDragEnum.exAutoDragScroll
.EndUpdate()
End With
|
|
513
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
Dim h,h1,h2,h3
With AxTree1
.BeginUpdate()
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.set_HTMLPicture("p1","c:\exontrol\images\card.png")
.set_HTMLPicture("p2","c:\exontrol\images\sun.png")
.AutoDrag = EXTREELib.AutoDragEnum.exAutoDragCopySnapShot
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exNoLinesAtRoot
.HasLines = EXTREELib.HierarchyLineEnum.exThinLine
.ShowFocusRect = False
.DefaultItemHeight = 26
.Columns.Add("Task")
With .Items
h = .AddItem("<img>p1:32</img>Group 1")
.CellCaptionFormat(h,0) = EXTREELib.CaptionFormatEnum.exHTML
.ItemDivider(h) = 0
.ItemBold(h) = True
h1 = .InsertItem(h,Nothing,"Task 1")
h2 = .InsertItem(h,Nothing,"Task 2")
h3 = .InsertItem(h,Nothing,"Task 3")
h = .AddItem("<img>p2:32</img>Group 2")
.CellCaptionFormat(h,0) = EXTREELib.CaptionFormatEnum.exHTML
.ItemBold(h) = True
.ItemDivider(h) = 0
h1 = .InsertItem(h,Nothing,"Task")
.ExpandItem(0) = True
End With
.EndUpdate()
End With
|
|
512
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image

Dim h,rs,var_HTMLPicture
With AxTree1
.BeginUpdate()
.set_HTMLPicture("p1","c:\exontrol\images\card.png")
.set_HTMLPicture("p2","c:\exontrol\images\sun.png")
var_HTMLPicture = .get_HTMLPicture("aka1")
.HeaderHeight = 24
.DefaultItemHeight = 48
.DrawGridLines = EXTREELib.GridLinesEnum.exRowLines
.GridLineColor = RGB(240,240,240)
.SelBackMode = EXTREELib.BackModeEnum.exTransparent
.ColumnAutoResize = False
.ContinueColumnScroll = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
End With
.DataSource = rs
.Columns.Item(0).Def(EXTREELib.DefColumnEnum.exCellCaptionFormat) = 1
.Columns.Item(0).FormatColumn = "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`"
.Columns.Item(0).Width = 112
.Columns.Item(1).Def(EXTREELib.DefColumnEnum.exCellHasCheckBox) = 1
.Columns.Item(2).LevelKey = "1"
.Columns.Item(3).LevelKey = "1"
.Columns.Item(4).LevelKey = "1"
.AutoDrag = EXTREELib.AutoDragEnum.exAutoDragCopyImage
.SingleSel = False
With .Items
h = .ItemByIndex(1)
.SelectItem(h) = True
h = .ItemByIndex(2)
.SelectItem(h) = True
h = .ItemByIndex(3)
.SelectItem(h) = True
.LockedItemCount(EXTREELib.VAlignmentEnum.BottomAlignment) = 1
h = .LockedItem(EXTREELib.VAlignmentEnum.BottomAlignment,0)
.CellCaption(h,1) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, ..."
.CellSingleLine(h,1) = EXTREELib.CellSingleLineEnum.exCaptionWordWrap
.CellCaptionFormat(h,1) = EXTREELib.CaptionFormatEnum.exHTML
.CellHAlignment(h,1) = EXTREELib.AlignmentEnum.CenterAlignment
.ItemDivider(h) = 1
.ItemDividerLineAlignment(h) = EXTREELib.DividerAlignmentEnum.DividerTop
End With
.EndUpdate()
End With
|
|
511
|
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

Dim h,rs
With AxTree1
.BeginUpdate()
.ColumnAutoResize = False
.ContinueColumnScroll = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
End With
.DataSource = rs
.Columns.Item(2).LevelKey = "1"
.Columns.Item(3).LevelKey = "1"
.Columns.Item(4).LevelKey = "1"
.AutoDrag = EXTREELib.AutoDragEnum.exAutoDragCopyText
.SingleSel = False
With .Items
h = .ItemByIndex(1)
.SelectItem(h) = True
h = .ItemByIndex(3)
.SelectItem(h) = True
h = .ItemByIndex(4)
.SelectItem(h) = True
h = .ItemByIndex(5)
.SelectItem(h) = True
.LockedItemCount(EXTREELib.VAlignmentEnum.BottomAlignment) = 1
h = .LockedItem(EXTREELib.VAlignmentEnum.BottomAlignment,0)
.CellCaption(h,0) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, Excel, ..."
.CellSingleLine(h,0) = EXTREELib.CellSingleLineEnum.exCaptionWordWrap
.CellCaptionFormat(h,0) = EXTREELib.CaptionFormatEnum.exHTML
.CellHAlignment(h,0) = EXTREELib.AlignmentEnum.CenterAlignment
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = EXTREELib.DividerAlignmentEnum.DividerTop
End With
.EndUpdate()
End With
|
|
510
|
Is it possible to change the indentation during the drag and drop

Dim h,h1,h2,h3
With AxTree1
.BeginUpdate()
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.AutoDrag = EXTREELib.AutoDragEnum.exAutoDragPositionAny
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exNoLinesAtRoot
.HasLines = EXTREELib.HierarchyLineEnum.exSolidLine
.HasButtons = EXTREELib.ExpandButtonEnum.exWPlus
.ShowFocusRect = False
.SelBackMode = EXTREELib.BackModeEnum.exTransparent
.Columns.Add("Task")
With .Items
h = .AddItem("Group 1")
.ItemBold(h) = True
.ItemDivider(h) = 0
h1 = .InsertItem(h,Nothing,"Task 1")
h2 = .InsertItem(h1,Nothing,"Task 2")
h2 = .InsertItem(h1,Nothing,"Task 3")
h3 = .InsertItem(h,Nothing,"Task 3")
.ExpandItem(h) = True
.ExpandItem(h1) = True
h = .AddItem("Group 2")
.ItemBold(h) = True
.ItemDivider(h) = 0
.LockedItemCount(EXTREELib.VAlignmentEnum.BottomAlignment) = 1
h = .LockedItem(EXTREELib.VAlignmentEnum.BottomAlignment,0)
.CellCaption(h,0) = "Click a row, and move by dragging <b>up, down</b> to change the row's parent or <b>left,right</b> to increase or decrease the i" & _
"ndentation."
.CellSingleLine(h,0) = EXTREELib.CellSingleLineEnum.exCaptionWordWrap
.CellCaptionFormat(h,0) = EXTREELib.CaptionFormatEnum.exHTML
End With
.EndUpdate()
End With
|
|
509
|
Is it possible to allow moving an item to another, but keeping its indentation

Dim h,h1,h2,h3
With AxTree1
.BeginUpdate()
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.AutoDrag = EXTREELib.AutoDragEnum.exAutoDragPositionKeepIndent
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exNoLinesAtRoot
.HasLines = EXTREELib.HierarchyLineEnum.exThinLine
.ShowFocusRect = False
.Columns.Add("Task")
With .Items
h = .AddItem("Group 1")
.ItemDivider(h) = 0
.ItemBold(h) = True
h1 = .InsertItem(h,Nothing,"Task 1")
h2 = .InsertItem(h,Nothing,"Task 2")
h3 = .InsertItem(h,Nothing,"Task 3")
.ExpandItem(h) = True
h = .AddItem("Group 2")
.ItemBold(h) = True
.ItemDivider(h) = 0
End With
.EndUpdate()
End With
|
|
508
|
How can I change the row's position to another, by drag and drop. Is it possible

With AxTree1
.BeginUpdate()
.ShowFocusRect = False
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.AutoDrag = EXTREELib.AutoDragEnum.exAutoDragPosition
.Columns.Add("Task")
With .Items
.AddItem("Task 1")
.AddItem("Task 2")
.AddItem("Task 3")
.AddItem("Task 4")
End With
.EndUpdate()
End With
|
|
507
|
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

With AxTree1
.BeginUpdate()
.ScrollBars = EXTREELib.ScrollBarsEnum.exDisableBoth
.set_ScrollPartVisible(EXTREELib.ScrollBarEnum.exVScroll,EXTREELib.ScrollPartEnum.exExtentThumbPart,True)
.set_ScrollPartVisible(EXTREELib.ScrollBarEnum.exHScroll,EXTREELib.ScrollPartEnum.exExtentThumbPart,True)
.set_ScrollPartVisible(&H2,EXTREELib.ScrollPartEnum.exExtentThumbPart,True)
.ScrollWidth = 4
.set_Background(EXTREELib.BackgroundPartEnum.exVSBack,15790320)
.set_Background(EXTREELib.BackgroundPartEnum.exVSThumb,8421504)
.ScrollHeight = 4
.set_Background(EXTREELib.BackgroundPartEnum.exHSBack,.get_Background(EXTREELib.BackgroundPartEnum.exVSBack))
.set_Background(EXTREELib.BackgroundPartEnum.exHSThumb,.get_Background(EXTREELib.BackgroundPartEnum.exVSThumb))
.set_Background(EXTREELib.BackgroundPartEnum.exScrollSizeGrip,.get_Background(EXTREELib.BackgroundPartEnum.exVSBack))
.EndUpdate()
End With
|
|
506
|
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

With AxTree1
.BeginUpdate()
.MarkSearchColumn = False
With .Columns
With .Add("Car")
.DisplayFilterButton = True
.FilterType = EXTREELib.FilterTypeEnum.exFilter
.Filter = "MAZDA"
End With
With .Add("Equipment")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = EXTREELib.FilterTypeEnum.exPattern
.Filter = "AIR BAG"
End With
End With
With .Items
.CellCaption(.AddItem("Mazda"),1) = "Air Bag"
.CellCaption(.AddItem("Toyota"),1) = "Air Bag,Air condition"
.CellCaption(.AddItem("Ford"),1) = "Air condition"
.CellCaption(.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "ABS,ESP"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
505
|
How can I have a case-sensitive filter

With AxTree1
.BeginUpdate()
.MarkSearchColumn = False
With .Columns
With .Add("Car")
.DisplayFilterButton = True
.FilterType = EXTREELib.FilterTypeEnum.exFilterDoCaseSensitive Or EXTREELib.FilterTypeEnum.exFilter
.Filter = "Mazda"
End With
With .Add("Equipment")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = EXTREELib.FilterTypeEnum.exFilterDoCaseSensitive Or EXTREELib.FilterTypeEnum.exPattern
.Filter = "Air Bag"
End With
End With
With .Items
.CellCaption(.AddItem("Mazda"),1) = "Air Bag"
.CellCaption(.AddItem("Toyota"),1) = "Air Bag,Air condition"
.CellCaption(.AddItem("Ford"),1) = "Air condition"
.CellCaption(.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "ABS,ESP"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
504
|
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible

Dim h
With AxTree1
.BeginUpdate()
.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Item")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.Filter = "Child 1"
.FilterType = EXTREELib.FilterTypeEnum.exFilter
End With
With .Columns.Add("Date")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.DisplayFilterDate = True
.FilterList = EXTREELib.FilterListEnum.exShowExclude Or EXTREELib.FilterListEnum.exShowFocusItem Or EXTREELib.FilterListEnum.exShowCheckBox Or EXTREELib.FilterListEnum.exNoItems
.Filter = #12/28/2010#
.FilterType = EXTREELib.FilterTypeEnum.exDate
End With
.FilterCriteria = "%0 or %1"
.set_Description(EXTREELib.DescriptionTypeEnum.exFilterBarOr,"<font ;18><fgcolor=FF0000>or</fgcolor></font>")
.set_Description(EXTREELib.DescriptionTypeEnum.exFilterBarAnd,"<font ;18><fgcolor=FF0000>and</fgcolor></font>")
With .Items
h = .AddItem("Root 1")
.CellCaption(.InsertItem(h,Nothing,"Child 1"),1) = #12/27/2010#
.CellCaption(.InsertItem(h,Nothing,"Child 2"),1) = #12/28/2010#
.ExpandItem(h) = True
h = .AddItem("Root 2")
.CellCaption(.InsertItem(h,Nothing,"Child 1"),1) = #12/29/2010#
.CellCaption(.InsertItem(h,Nothing,"Child 2"),1) = #12/30/2010#
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
503
|
Is it possible exclude the dates being selected in the drop down filter window

With AxTree1
.BeginUpdate()
With .Columns.Add("Date")
.SortType = EXTREELib.SortTypeEnum.SortDate
.DisplayFilterButton = True
.DisplayFilterPattern = False
.DisplayFilterDate = True
.FilterList = EXTREELib.FilterListEnum.exShowExclude Or EXTREELib.FilterListEnum.exShowFocusItem Or EXTREELib.FilterListEnum.exShowCheckBox Or EXTREELib.FilterListEnum.exNoItems
End With
With .Items
.AddItem(#12/27/2010#)
.AddItem(#12/28/2010#)
.AddItem(#12/29/2010#)
.AddItem(#12/30/2010#)
.AddItem(#12/31/2010#)
End With
.EndUpdate()
End With
|
|
502
|
How can I display a calendar control inside the drop down filter window

With AxTree1
.BeginUpdate()
With .Columns.Add("Date")
.SortType = EXTREELib.SortTypeEnum.SortDate
.DisplayFilterButton = True
.DisplayFilterPattern = False
.DisplayFilterDate = True
.FilterList = EXTREELib.FilterListEnum.exShowFocusItem Or EXTREELib.FilterListEnum.exShowCheckBox Or EXTREELib.FilterListEnum.exNoItems
End With
With .Items
.AddItem(#12/27/2010#)
.AddItem(#12/28/2010#)
.AddItem(#12/29/2010#)
.AddItem(#12/30/2010#)
.AddItem(#12/31/2010#)
End With
.EndUpdate()
End With
|
|
501
|
Is it possible to include the dates as checkb-boxes in the drop down filter window

With AxTree1
.BeginUpdate()
With .Columns.Add("Dates")
.SortType = EXTREELib.SortTypeEnum.SortDate
.DisplayFilterButton = True
.DisplayFilterPattern = True
.DisplayFilterDate = True
.FilterList = EXTREELib.FilterListEnum.exShowFocusItem Or EXTREELib.FilterListEnum.exShowCheckBox
.Filter = "to 12/27/2010"
.FilterType = EXTREELib.FilterTypeEnum.exDate
End With
With .Items
.AddItem(#12/27/2010#)
.AddItem(#12/28/2010#)
.AddItem(#12/29/2010#)
.AddItem(#12/30/2010#)
.AddItem(#12/31/2010#)
End With
.ApplyFilter()
.EndUpdate()
End With
|